Xencall-ReadyMode Integration Information
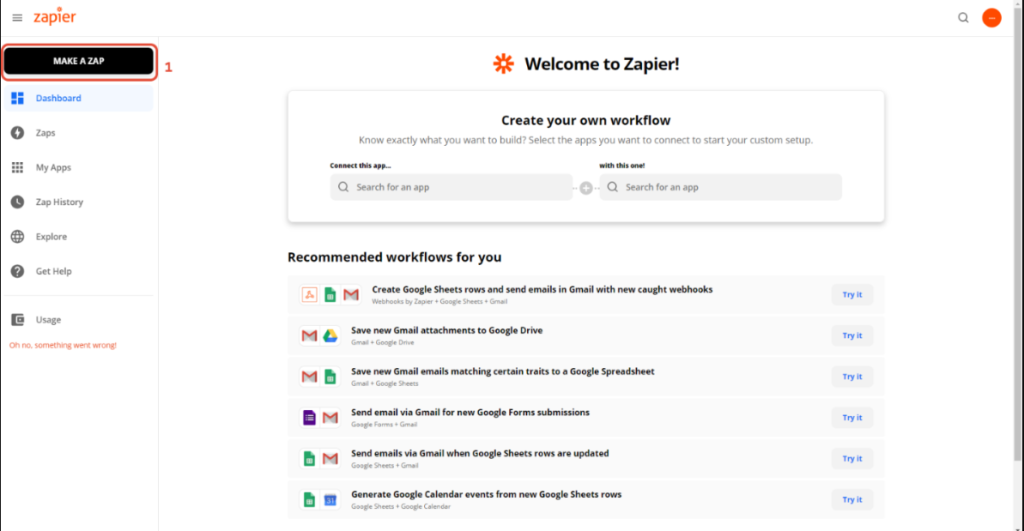
From the Zapier Account Dashboard, click on the MAKE A ZAP button in the upper left

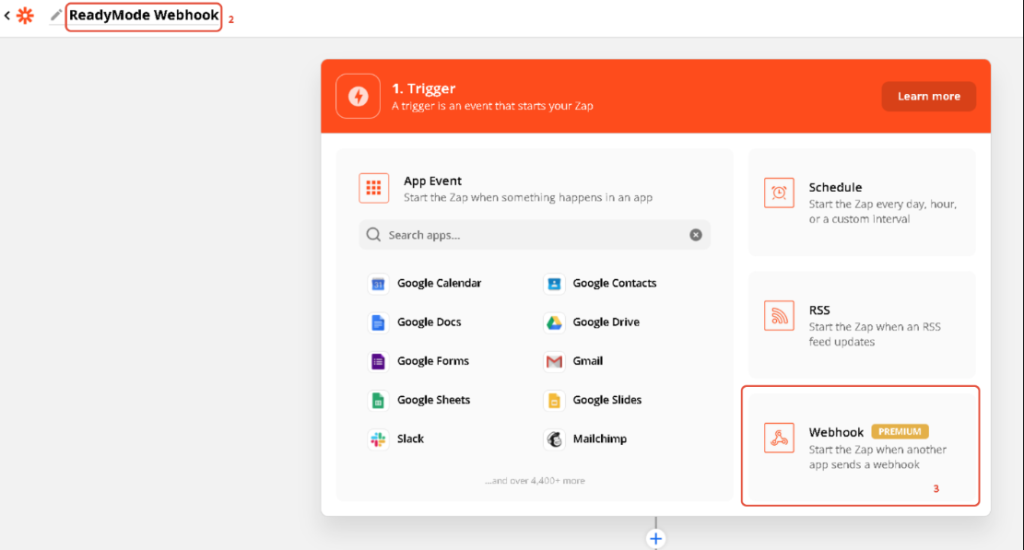
In the Zap creation page, name the Zap: i.e.: ReadyMode Webhook
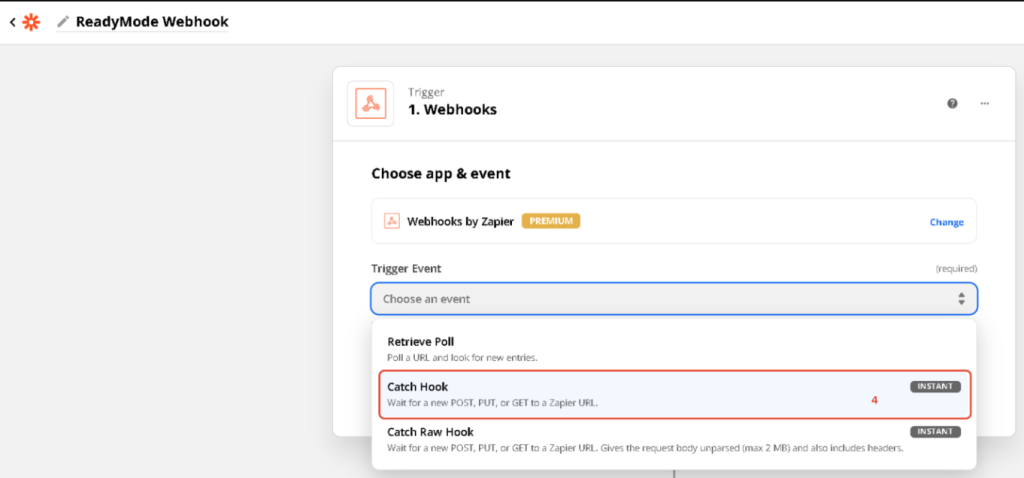
In the Trigger window, click on the Webhook

After selecting the above-mentioned App, you can now choose the trigger event; choose the Catch Hook

Once you’ve selected your trigger event, click Continue
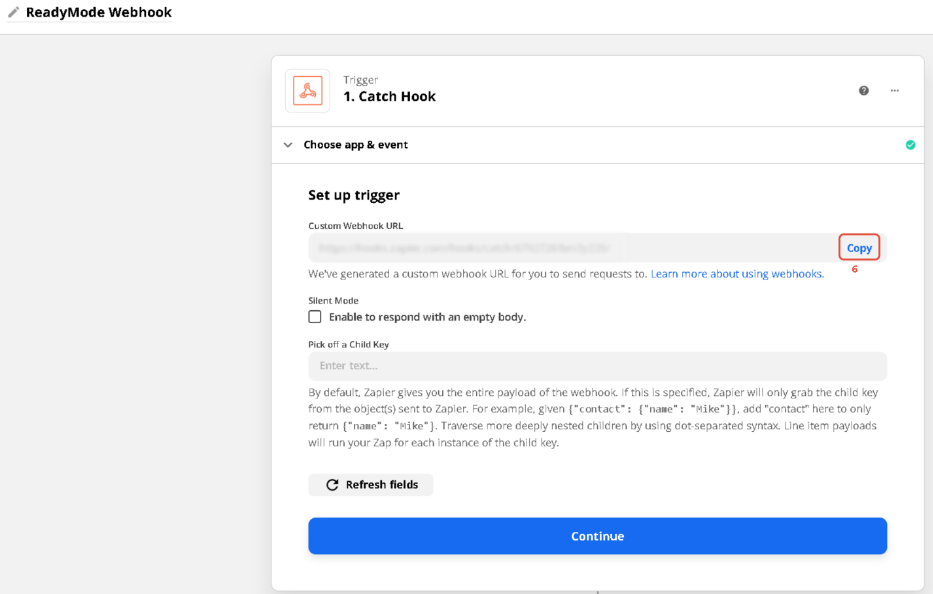
You will then be directed to this page, click the Copy button to copy the webhook URL

Please send the list of fields you want sent from ReadyMode such as Name, Email, Phone, and Address to the Xencall/ReadyMode Integration team with email address integrations@readymode.com or integrations@xencall.com . The list of the fields can be found on the Settings => Agent Options => Edit custom fields
Also send the name of the call result that should trigger sending the information. Your call results can be viewed by going to Settings -> Agent Options -> Edit call results
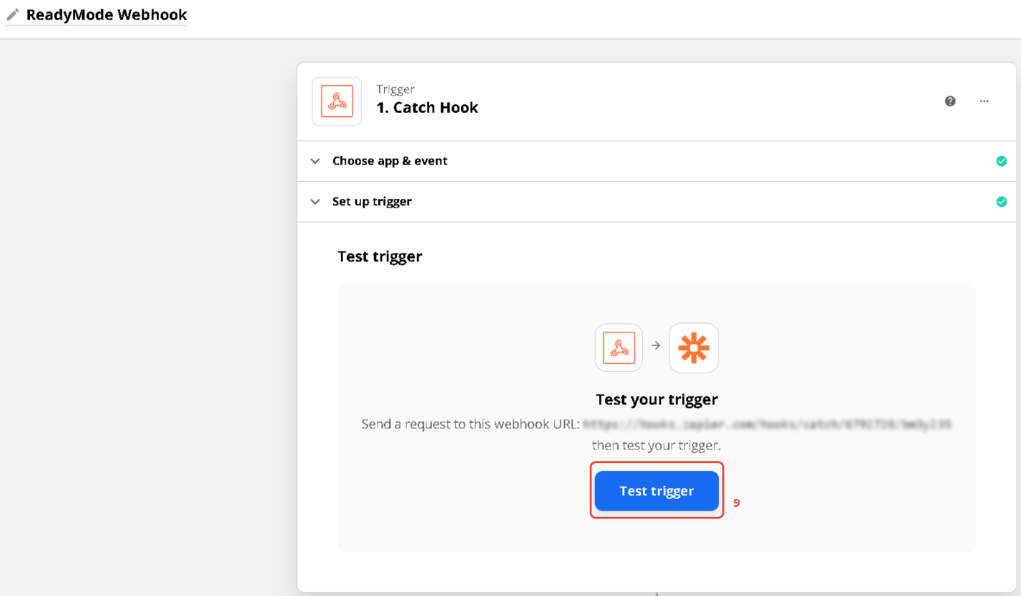
Once we have confirmed that this is complete, select the Zap and click on the Test trigger button
Note: if you click on the Test trigger button before us sending you the confirmation email, a message like below would appear. Once you receive a reply, please click on the Test trigger button to confirm that the test payload data has been received.

Once the test payload has successfully been received, the test payload data will appear. Click on the Continue button to move onto the next step
Now you are ready to setup the second part of the integration!